功能模块 - 短信服务
HOSHOO短信服务安装操作说明手册
一、安装短信服务器
《短信服务器》文件夹 → 《短信服务器按照工具》点击运行页面如下:

选择序号4,微信公众平台;点击安装完成。
二、增加短信服务设备
选择《设备管理》→右击,弹出菜单;如下图:

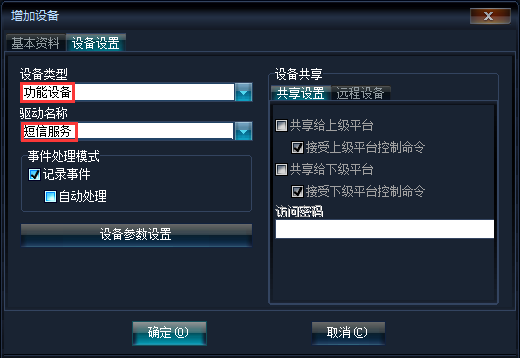
点击《增加》按钮,如下图:

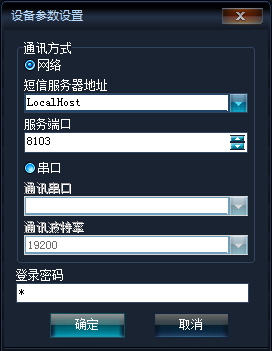
设备类型选择功能设备,驱动名称选择短信服务:

短信服务器地址填短信服务器所在服务器的IP 。
三、公众号创建转发模板
http://mp.weixin.qq.com 为测试公众号IP,进入公众号页面如下图(以测试公众号为例):

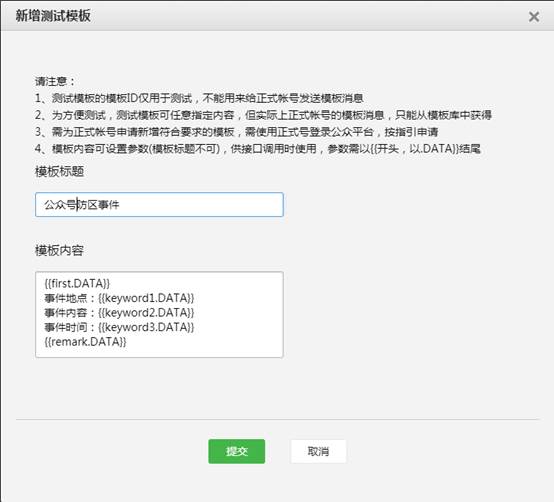
选择新增测试模板,如下图:

四、短信转发模板
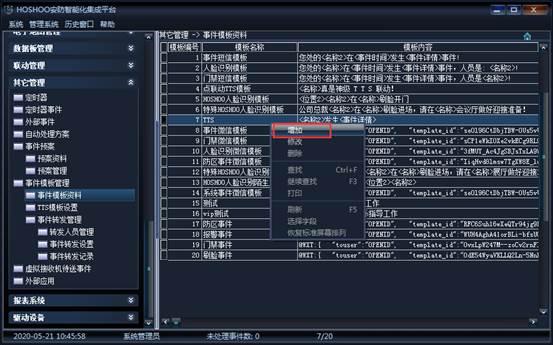
《其它管理》→《事件模板管理》→《事件模板资料》,如图:

右击菜单,点击增加:

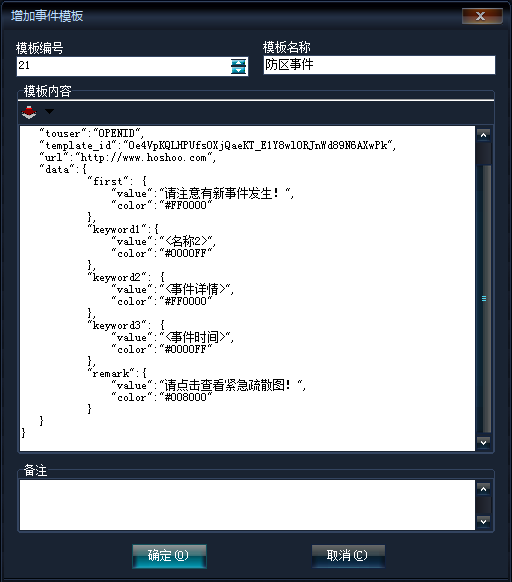
增加事件模板资料如下:

五、短信服务器参数
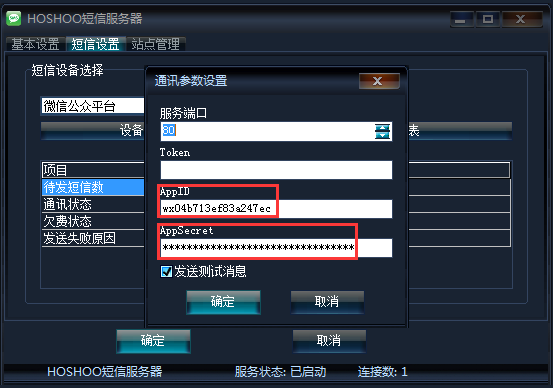
HOSHOO短信服务器如下图:

1、设置短信服务器的通讯参数,APPID和APPSecret填与公众号相对应的:

2、设置列表关注填写组记号码(主机号码填关注人的手机号):

六、事件转发设置
《其它管理》→《事件转发管理》→《事件转发设置》,如图:

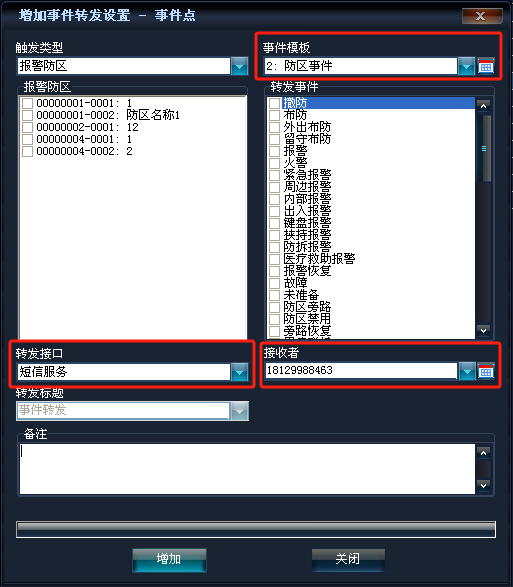
右击菜单,点击增加->按事件点增加,如下图所示(以按事件点增加为例):

增加事件转发设置如下:

七、转发记录操作说明
事件转发的记录如下图所示:

如果遇到转发失败的情况,可以右键菜单点击重发:

八、模板资料
1、公众号模板资料
防区事件:
{{first.DATA}}
事件地点:{{keyword1.DATA}}
事件内容:{{keyword2.DATA}}
事件时间:{{keyword3.DATA}}
{{remark.DATA}}
报警事件:
{{first.DATA}}
用户名称:{{keyword1.DATA}}
防区名称:{{keyword2.DATA}}
事件内容:{{keyword3.DATA}}
事件时间:{{keyword4.DATA}}
{{remark.DATA}}
门禁事件:
{{first.DATA}}
门禁名称:{{keyword1.DATA}}
刷卡人员:{{keyword2.DATA}}
事件内容:{{keyword3.DATA}}
事件时间:{{keyword4.DATA}}
{{remark.DATA}}
刷脸事件:
{{first.DATA}}
事件地点:{{keyword1.DATA}}
刷脸人员:{{keyword2.DATA}}
事件内容:{{keyword3.DATA}}
事件时间:{{keyword4.DATA}}
{{remark.DATA}}
2、事件模板资料
防区事件:
@WXT:
{
"touser":"OPENID",
"template_id":"公众号的模板ID",
"url":"http://www.hoshoo.com",
"data":{
"first": {
"value":"请注意有新事件发生!",
"color":"#FF0000"
},
"keyword1":{
"value":"<名称2>",
"color":"#0000FF"
},
"keyword2": {
"value":"<事件详情>",
"color":"#FF0000"
},
"keyword3": {
"value":"<事件时间>",
"color":"#0000FF"
},
"remark":{
"value":"请点击查看紧急疏散图!",
"color":"#008000"
}
}
}
报警事件:
@WXT:
{
"touser":"OPENID",
"template_id":"公众号的模板ID ",
"url":"http://www.hoshoo.com",
"data":{
"first": {
"value":"请注意有新事件发生!",
"color":"#FF0000"
},
"keyword1":{
"value":"<名称>",
"color":"#0000FF"
},
"keyword2":{
"value":"<名称2>",
"color":"#0000FF"
},
"keyword3": {
"value":"<事件详情>",
"color":"#FF0000"
},
"keyword4": {
"value":"<事件时间>",
"color":"#0000FF"
},
"remark":{
"value":"请点击查看紧急疏散图!",
"color":"#008000"
}
}
}
门禁事件:
@WXT:
{
"touser":"OPENID",
"template_id":"公众号的模板ID ",
"url":"http://www.hoshoo.com",
"data":{
"first": {
"value":"请注意有新事件发生!",
"color":"#FF0000"
},
"keyword1":{
"value":"<名称>",
"color":"#0000FF"
},
"keyword2":{
"value":"<名称2>",
"color":"#0000FF"
},
"keyword3": {
"value":"<事件详情>",
"color":"#FF0000"
},
"keyword4": {
"value":"<事件时间>",
"color":"#0000FF"
},
"remark":{
"value":"请点击查看紧急疏散图!",
"color":"#008000"
}
}
}
刷脸事件:
@WXT:
{
"touser":"OPENID",
"template_id":"公众号的模板ID ",
"url":"http://www.hoshoo.com",
"data":{
"first": {
"value":"请注意有新事件发生!",
"color":"#FF0000"
},
"keyword1":{
"value":"<名称>",
"color":"#0000FF"
},
"keyword2":{
"value":"<名称2>(编号2)",
"color":"#0000FF"
},
"keyword3": {
"value":"<事件详情>",
"color":"#FF0000"
},
"keyword4": {
"value":"<事件时间>",
"color":"#0000FF"
},
"remark":{
"value":"请点击查看紧急疏散图!",
"color":"#008000"
}
}
}
九、短信发送效果

- 上一篇:功能模块 - 邮件服务
- 下一篇:视频系统 - 海康87平台



 您的位置:
您的位置:



 在线客服
在线客服 400-6099-665
400-6099-665
